
La imagen principal en la portada de una página web es uno de los elementos más importantes a la hora de captar la atención de los visitantes, capaz de atrapar la mirada, hacer que aumente el interés y retener por más tiempo la visita. Debes dar mucha importancia a la imagen de portada para causar una buena primera impresión, pero también debes tener en cuenta estos consejos para aprovechar al máximo la fotografía de portada en tu web.
Antes no se le daba tanta importancia y además era complicado cargar imágenes grandes con conexiones lentas, pero con el tiempo las páginas web han pasado de tener mucha decoración y detalles pequeños a utilizar imágenes grandes, con un diseño limpio y sencillo. En la portada de las páginas web ahora se acostumbra a mostrar una imagen grande que cumple varias funciones.
Funciones y ventajas de la imagen de portada en una página web
La primera es captar la mirada de los visitantes, llamar la atención y despertar el interés. Con este gancho, la imagen de portada puede acompañarse de frases cortas llamativas o botones para aumentar la respuesta de las visitas y su interacción con la página web. Así que una buena imagen de portada en tu página web a veces puede ser la diferencia entre las visitas que pierdes y los clientes que ganas. Pero no vale cualquier imagen, vamos a ver la mejor forma de utilizar una imagen de portada en tu páginas web.
¿Qué imagen de portada tengo que poner en mi página web?
Los humanos tenemos un sentido de la vista extraordinario, es el sentido en el que más confiamos, el más utilizado. Por tenemos frases tan conocidas como «Si no lo veo, no lo creo» o «Ver para creer» y esa expresión tan usada de «Cuando algo no te entra por los ojos…» Todas se refieren a lo mismo, funcionamos prestando atención a las imágenes que nos provocan reacciones, aquellas que nos llaman la atención, provocan interés o conectan con nosotros.
Esta es la clave para utilizar una buena imagen en la portada de tu página web. Tus visitantes, antes de leer tu web, la observan, la miran hasta encontrar algo que les atraiga. Comprender este comportamiento te permite hacer cosas geniales con la imagen o fotografía que vayas a usar en sección de inicio de tu web.
Por supuesto debes tener en cuenta el tema o actividad de tu web, lo que ofreces en ella y elegir la una imagen de portada que esté relacionada con eso, para que tenga sentido. No vale poner cualquier imagen bonita sin pensarlo, ya que podrías causar un efecto contrario en tus visitantes. Pero hay elementos o motivos que funcionan muy bien si los puedes utilizar para el tema de tu página web, como son fotografías de personas, retratos, paisajes o interiores, pero recuerda que el contenido de la imagen de portada está siempre en función de tema que trate tu página web.
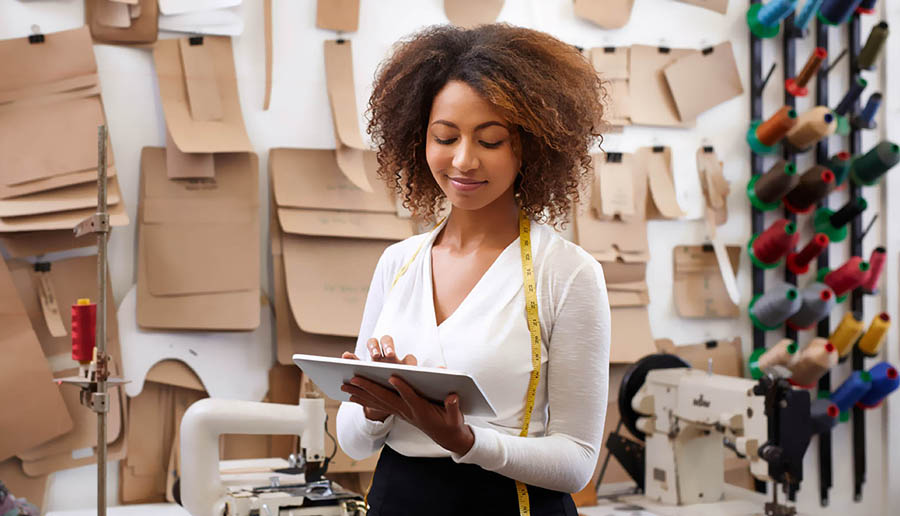
Si te es posible, utiliza siempre fotografías reales de tu negocio o establecimiento, muestra tus instalaciones o una buena fotografía de tus empleados o clientes contentos. En el mundo textil y de la moda, la imagen de modelos llevando ropa son casi obligatorias, en el mundo de la tecnología, diseño gráfico o programación son los propios profesionales los que se muestran usando portátil u ordenadores en bonitos espacios de trabajo y así encontramos muchas variantes. No quería olvidarme de los famosos fondos desenfocados, también conocido como «Efecto bokeh» que funcionan tremendos en las fotos de portada. Os dejo un ejemplo de imagen que utilizo en mi web personal, si ese de la foto soy yo, pero aquí lo importante es ese fondo del que os hablo.

Cosas que debes tener en cuenta para la imagen de portada en tu página web
Hay detalles técnicos y no tan técnicos que debe conocer para elegir la imagen de inicio en tu página web. A menudo es acostumbra a utilizar imágenes que descargamos de internet pero lo más importante con este tema es asegurarte que la imagen que uses es gratis o de uso libre. Existe un mercado gigante con imágenes a la venta para utilizar en páginas web o diseños publicitarios. A veces merece la pena pagar unos euros para comprar una imagen, pero si prefieres no gastar dinero en esto busca siempre imágenes gratuitas. Mi consejo es que intentes siempre tener tus propias imágenes, ya sea contratando a alguien para que haga las fotos que quieres o haciéndolas tu. Pero siempre respetando cada detalle.
Otro punto a tener en cuenta es saber con antelación si vas a presentar algún texto o botones sobre la imagen, en tal caso la imagen quedará como fondo y si tiene mucho detalles o colores fuertes, el texto o botones podría quedar difícil de ver. En estos casos recuerda siempre que la imagen debe ser ligeramente oscurecida o aclarada, según el color del texto o botones, y evitar así que queden camuflados.
Composición y encuadre de una imagen o fotografía de portada web para diferentes resoluciones de pantalla y diseño responsive
Entrando ya en detalles más complejos pero siempre bien recomendables, no debemos olvidar que las páginas web se muestran tanto en monitores de ordenadores grandes como en móviles o tablets. Esto, en páginas web que estén preparadas con diseño responsive, es decir, que adaptan su diseño al tamaño de pantalla donde se muestren (prácticamente todas hoy en día) debe tenerse también en cuenta a la hora de elegir la imagen de portada, ya que la página web puede variar la forma en la que presenta dicha imagen en función del tamaño de pantalla o dispositivo donde se muestre.
La clave para es utilizar imágenes que tengas el motivo principal rodeado de una buena cantidad de fondo, que deje espacio de sobra por todos lados cuando la imagen se «recorte» en tamaños de pantalla más pequeños. Así, el motivo principal de la imagen no quedará recortado por la zonas que quieres mostrar. Hablemos de un ejemplo y más abajo te enseño otra imagen de ejemplo que funciona genial.
Si tenemos una imagen con un ordenador portátil en el centro para nuestra portada web y ese portátil ocupa toda la imagen, es posible que en pantallas grandes y según la maquetación o diseño de la web, el portátil se vea genial, pero en la pantalla de un movil, al cambiar el diseño, la imagen del portátil quede demasiado recortada y no te guste el resultado. No importa si el portátil está centrado o a un lado de la foto, eso se puede corregir con el diseño web, pero si la imagen no tiene espacio suficiente para los fondos será muy difícil compensar el diseño deseado en pantallas pequeñas. Eso si, un exceso de espacio para los fondos de una fotografía puede hacer que el motivo principal quede algo pequeño en pantallas grandes, pero esto también se puede resolver durante el diseño y maquetación. Lo importante es que, cuando mejor preparada esté la fotografía de portada, más sencillo será que quede bien en cualquier tamaño de pantalla o dispositivo. Ahora veamos otra imagen de ejemplo:

Fíjate bien, ¿qué es lo más importante en esta imagen? Dos personas que se dan la mano en un ámbito profesional, verdad? Si te fijas la imagen tiene mucho fondo y las manos están centradas. Si en pantallas pequeñas la imagen quedase recortada, solo se verán las manos, tal vez partes de los brazos y algo de fondo con el portátil, la mesa y algunos cuadernos. Aunque solo se vieran las manos el mensaje sería el mismo: Acuerdo entre personas. Así que esta imagen cumpliría perfectamente tanto en pantallas grandes como pequeñas. Esto es lo que debe ocurrir con la fotografía que pongas en la portada de tu web.
Conclusiones y repaso
Utiliza siempre imágenes libres, gratuitas o de tu propiedad. Si no consigues así la imagen deseada siempre puedes comprar una imagen de pago. Te en cuenta los textos o botones que vayas a presentar sobre una imagen de portada, para retocar la imagen con colores suaves, claros, oscuros o con fondos desenfocados que no molesten. La composición de la imagen debe tener espacio suficiente en los fondos y bordes para que en pantallas pequeñas no se recorte demasiado lo que quieras mostrar. Así quedaría este artículo con mis mejores consejos para encontrar la imagen de portada en tu página web. Espero que te resulte útil!
Un saludo.